Customizing Your Blog Layout
If you have followed Full Scope Creative or worked with us before, you know I’m a big fan of blogging. If you have an active blog going, there is one creative and effective way to make your blog stand out and get noticed. Crafting the perfect design layout can be a daunting task, but it doesn’t have to be! With the right strategies, you can easily make your blog pop with a few simple tweaks.
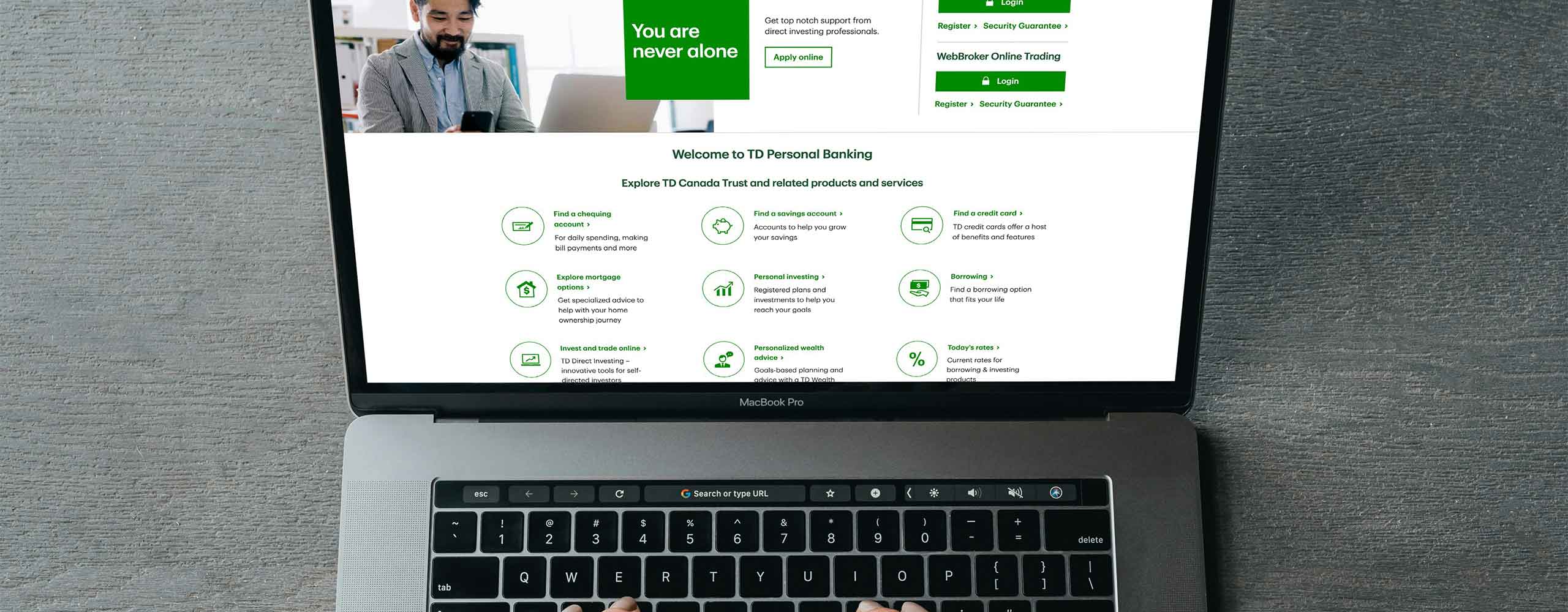
Blog Page Sidebar
Having an organized blog page sidebar design is key to keep readers engaged, interested, and informed. It should include a section for recent articles as well as categories that give the reader insight into what topics are covered on your blog. This can also work out well for search engine optimization, as a site will usually have blog articles that are rich in keywords. More than just being more keywords on the site, they’ll now be links to more content based on that keyword, earning an even higher notice from Google.
 Organizing your sidebar with easy to find sections can be done in a few different ways. For example, you could display the most recent article at the top of the sidebar and use subheaders for different categories, such as “recipes” or “crafts” so visitors can quickly view related content. You could also include social media links in your sidebar if you have a presence on those platforms. This will allow readers to access more content created by you and stay updated with any new posts they might miss out on otherwise. If your site is built in WordPress and uses the Elementor editor, setting up a blog page like this a great way to take your site and blog design to the next level.
Organizing your sidebar with easy to find sections can be done in a few different ways. For example, you could display the most recent article at the top of the sidebar and use subheaders for different categories, such as “recipes” or “crafts” so visitors can quickly view related content. You could also include social media links in your sidebar if you have a presence on those platforms. This will allow readers to access more content created by you and stay updated with any new posts they might miss out on otherwise. If your site is built in WordPress and uses the Elementor editor, setting up a blog page like this a great way to take your site and blog design to the next level.
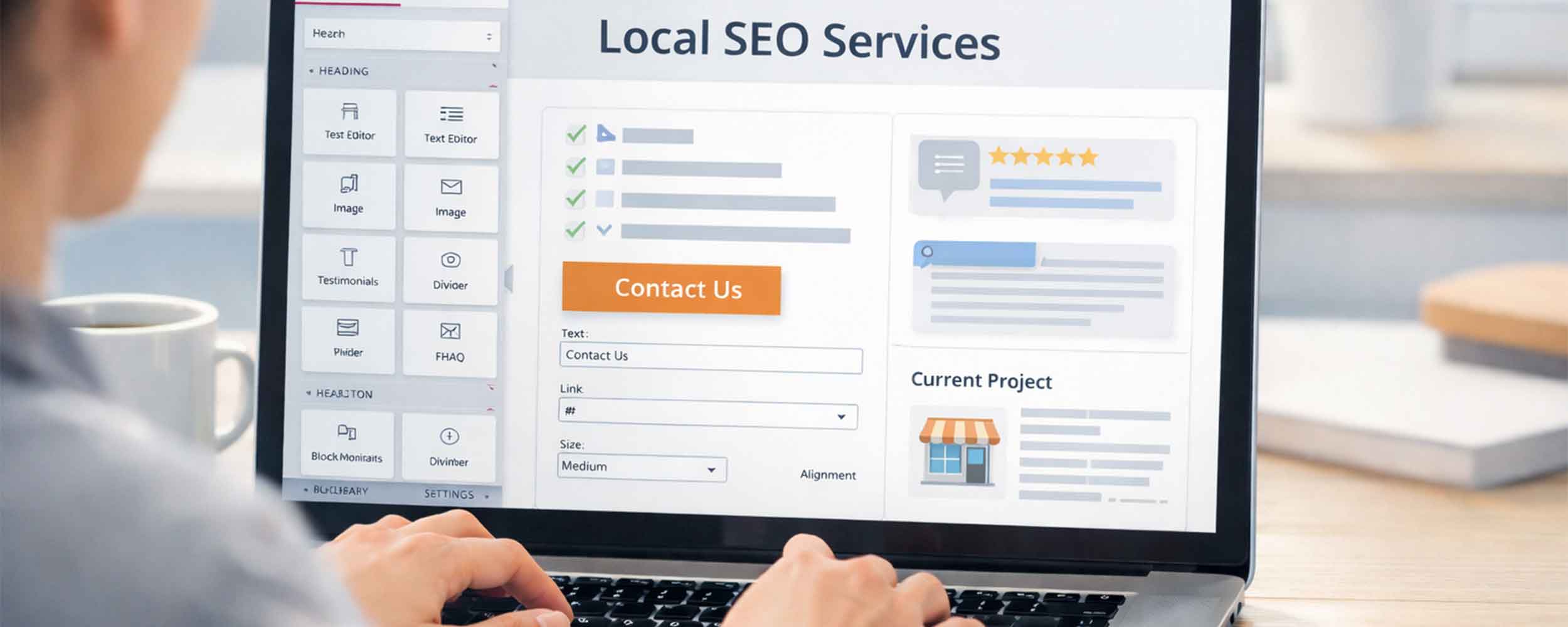
Visual Design of your Blog Page
The modern web is shaped by the use of hero images and headings. This is no different for blog pages. A custom hero section with great images is a creative way to set your articles apart from competitors. With tools like WordPress and Elementor, setting up your website’s hero image has never been easier.  Hero images are designed to create an engaging experience for visitors as soon as they enter a page. By including both an H1 within the hero section, you can quickly capture their attention and direct their focus towards what matters most on that page.
Hero images are designed to create an engaging experience for visitors as soon as they enter a page. By including both an H1 within the hero section, you can quickly capture their attention and direct their focus towards what matters most on that page.
WordPress sites are easily customizable with the help of plugins such as Elementor. These tools provide options for creating and customizing your own hero image. This powerful plugin allows you to add text to your image in various sizes and colors, so you can ensure that key messages stand out from the rest of the webpage’s content.
Using Images In Your Blog
Most bloggers often use images to add some extra life to their articles. Doing so makes the articles, basically a giant block of text, more engaging for the readers. With the user of images, you can add visual interest and draw the reader’s attention to a particular point or idea. They can also add context and depth to an article, expressing points that may be difficult to communicate in words alone. Remember the old adage – a picture is worth a thousand words.
 Images can help break up text and make an article easier to read. They give the reader something interesting to look at while they read through the text, making it more enjoyable. Using quality visuals is especially important when creating content aimed at younger audiences, such as children or teenagers. I often find myself having an easier time ready comprehending an article with images. I think of it as a palate cleanser of sorts, changing up the look and feel and allowing me the chance to easily continue reading.
Images can help break up text and make an article easier to read. They give the reader something interesting to look at while they read through the text, making it more enjoyable. Using quality visuals is especially important when creating content aimed at younger audiences, such as children or teenagers. I often find myself having an easier time ready comprehending an article with images. I think of it as a palate cleanser of sorts, changing up the look and feel and allowing me the chance to easily continue reading.
Roll Out Your Blog Design Layout
In conclusion,design layout strategies are a great way to add character and life to your blog. With the right combination of typography, imagery, color, and white space, you can quickly improve the look and feel of your blog. Whether you’re an experienced blogger or just starting out, taking the time to plan out your design layout can help you attract more readers and show off your unique personality. Get creative with your design layout and make sure that every element works together in harmony.