Introducing Digital Iconography
Ah, the world of web design—an ever-evolving space where finding the right balance between uniqueness and user-friendliness is the real MVP. Today, let’s talk about a design rockstar that often doesn’t get its due credit: iconography. No need for fancy terms or techy talk; think of it as your website’s secret ingredient. So, grab a seat because we’re about to dive into how to strike that perfect balance–that sweet spot where your website turns heads, but visitors also feel like they’re walking down familiar territory. No need for a degree in rocket science; it’s all about making your site a place where people want to hang out, browse, and maybe even bookmark. Iconography is not just about pretty pictures, it’s about making your digital space an inviting corner of the internet. Ready to dig into the details of making your website both stylish and user-friendly? Let’s roll.
The Iconic Dilemma of Balance
Imagine you’ve got this cool website, right? And you’re sitting there, scratching your head, thinking, “How do I make it pop without turning it into a digital Rubik’s Cube?” Well, guess what? Icons are like the unsung heroes in the design world. But, let’s be real, it’s a bit of a tricky business. Are these little guys the trusty sidekicks of your website, smoothly guiding users through the online jungle? Or could they be secretly hatching a plan to lead them on a wild goose chase? It’s like trying to decide if icons are your site’s best buds or potential troublemakers. Let’s break it down and dig into the world of icons—whether they’re the guiding stars of your digital galaxy or the cheeky tricksters of the internet maze.
Uniqueness Without Frustration
Let’s cut to the chase, striking the right balance between making your website stand out and keeping it user-friendly is a bit of a puzzle. You want it to catch attention without leaving visitors scratching their heads. To do this, you will find that icons are key players in this mix. They function like essential components in a well-orchestrated symphony, where the standout design takes the lead, a touch of familiarity adds depth, and a sprinkle of intuitive charm ties it all together.
As we explore the intricacies of web design, it’s crucial to incorporate these principles seamlessly. Achieving equilibrium isn’t just about aesthetics; it’s about ensuring a seamless user experience. Think of your website as a cohesive ensemble, where each element complements the others. Icons, in this context, play a crucial role, but their true impact unfolds when they synchronize with broader design principles, creating a user-friendly journey through your digital space.
Icons: More Than Just Pretty Pictures
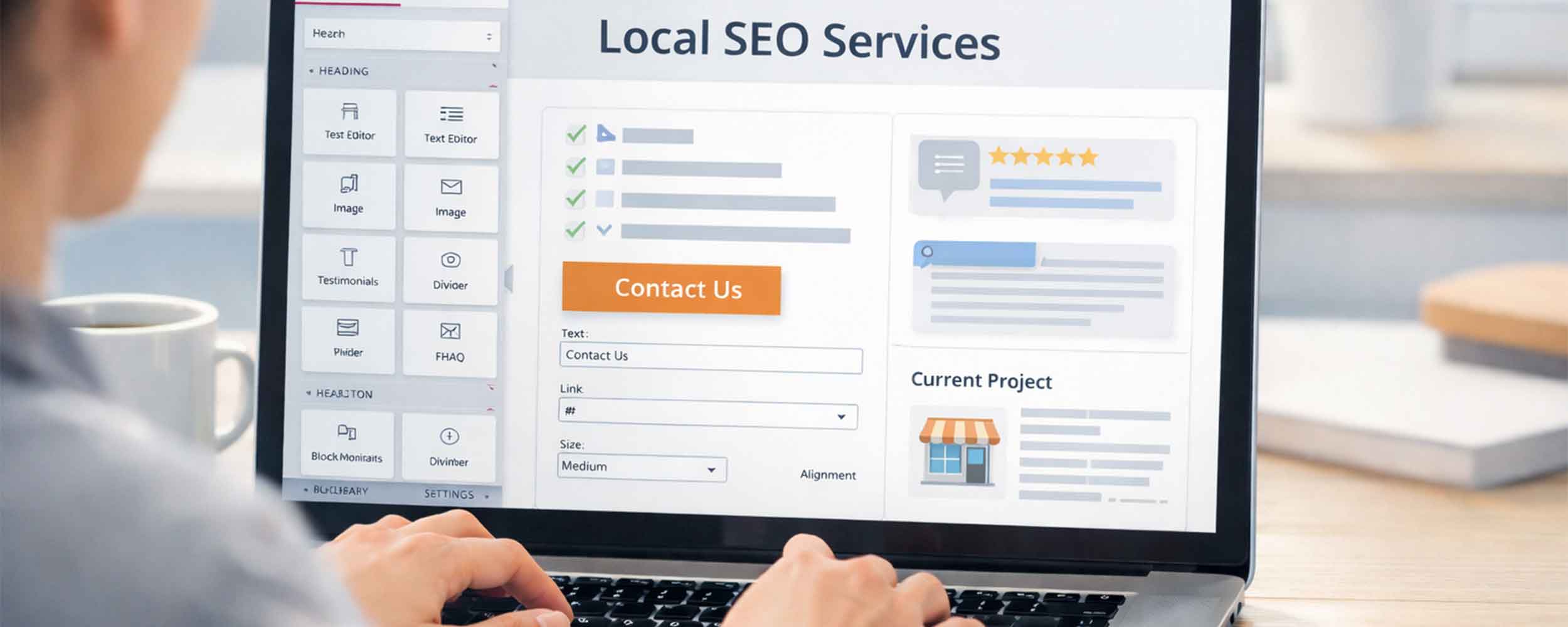
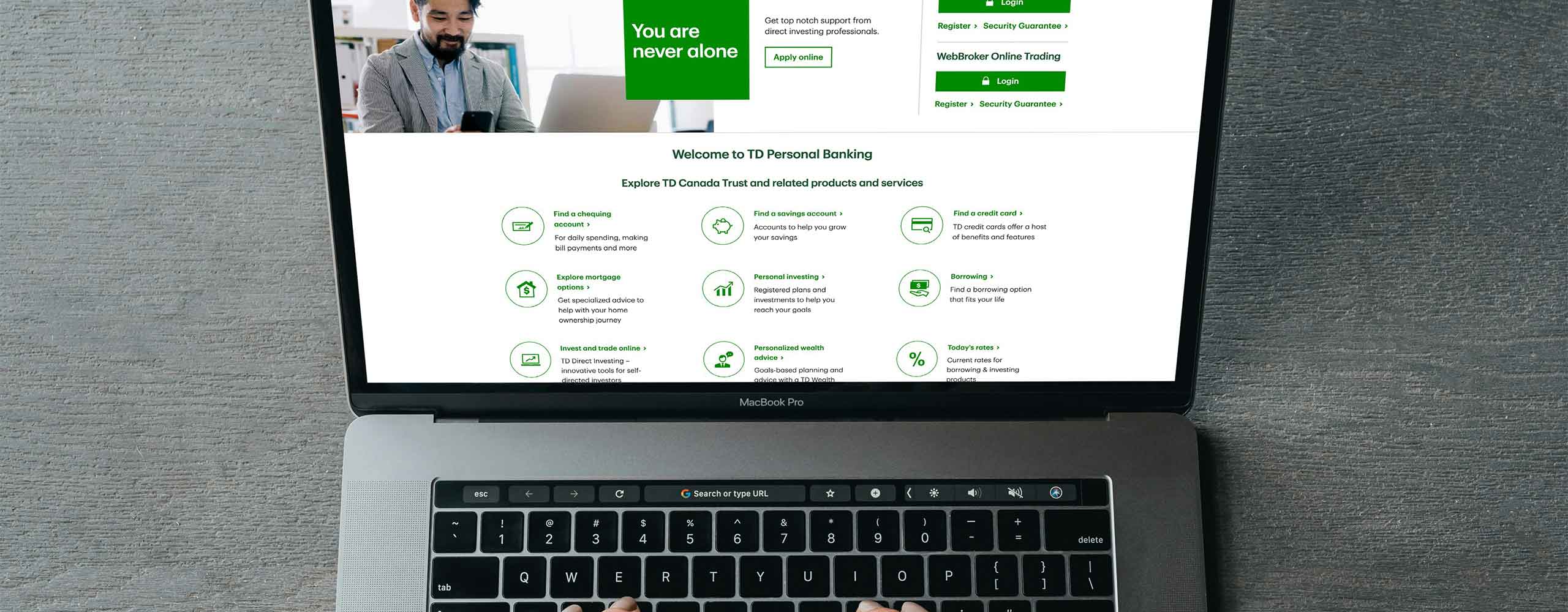
Don’t just think of icons as pixels for decoration; these little guys are the silent storytellers of your website. They’re the subtle guides that help users navigate through your online space while also conveying the essence of your brand. Icons, in a sense, wear multiple hats, and that leads us to a crucial question: How do we make the most of their power without making the user experience feel like solving a riddle?
To tackle this, it’s important to see icons beyond their visual appeal and recognize them as strategic elements embedded in fundamental design principles. Their design, placement, and functionality should seamlessly align with the overall user experience strategy. Icons aren’t just pretty graphics; they’re like intuitive signposts, smoothly guiding users through a coherent story within your digital space. So, it’s not just about using icons but integrating them smartly into the design landscape to ensure they enhance, not complicate, the user experience.
A Sleek and Simple Website
Consider your website as an ongoing conversation with your users. The aim is to keep it engaging, avoiding any confusing one-sided talk. Now, let’s talk icons. They’re the silent communicators, responsible for guiding users without the need for a digital GPS. Crafting a user-friendly website is like creating a streamlined, straightforward digital space. The goal is to make it easy to navigate, removing unnecessary complexity. Each element, including icons, plays a role in achieving this simplicity, making the overall online experience feel smooth and effortless, much like a casual chat with a friend.
Ready to Begin?
Ready to embark on your iconic journey? It’s not just about slapping pretty pictures on your site; it’s about crafting a digital masterpiece. So, let’s find that balance, that sweet spot where uniqueness and user-friendliness coexist in perfect harmony. Icons, after all, are the unsung heroes of your web design symphony—guiding, enhancing, and making your online presence a masterpiece of its own. Ready to dive in? Chat with us at Full Scope Creative and we can help make your website an icon among icons!